
Seperti yang kita ketahui, WordPress merupakan salah satu platform paling terkenal yang bisa dimanfaatkan untuk berbagai website sesuai kebutuhan. Disamping kepopulerannya, WordPress memang memiliki banyak fitur dan mudah untuk digunakan. Disini kita akan membahas Cara Membuat Menu WordPress. Sebelumnya, jika belum mengerti bagaimana cara mengisi artikel di wordpress, maka baca Cara Upload WordPress.
Untuk membuat menu pada website, kita harus paham menu apa saja yang akan membantu pengunjung menemukan apa yang mereka cari di website kita. Setelah itu barulah kita membuat menu yang sesuai dengan apa yang kita butuhkan untuk website kita.
Kita hanya perlu beberapa menit saja untuk mengubah tampilan pada website kita. Seperti mengubah dashboard admin, tampilan maupun fungsi website cukup mudah. Sama halnya dengan cara membuat menu di wordpresss, hanya membutuhkan waktu sebentar saja, bahkan kita dapat mengubah atau mengedit menu yang telah kita buat. Untuk pembuatan menu itu sendiri memiliki beberapa trik agar dapat nyaman digunakan oleh pengunjung website.
Beberapa Tips Cara Membuat Menu WordPress
Sebelum kita melanjutkan cara membuat menu wordpress, kita akan membahas beberapa tips yang diperlukan untuk membuat menu navigasi ini. Dan untuk variasi menu yang dihasilkan, biasanya tergantung dari template atau tema yang dipakai. Disini saya contohnya memakai tema Stargazer, dan untuk biaya dari tema ini gratis.
1. Jadikan Logo Website Sebagai Home
Jadikan logo website kita sebagai Home atau halaman utama pada website kita. Karena ini akan membantu pengunjung web kita mengakses menu atau konten lain dari web kita
2. Jangan Membuat Terlalu Banyak Menu
Dimulai dari tampilan sederhana dan nyaman untuk dipandang ternasuk saah satu cara membuat webste tersebut nyaman untuk digunakan. Disarankan agar memasang menu tidak lebih dari 7 item. Karena disaat pengunjung menerima terlalu banyak informasi, justru pengunjung akan menjadi kesulitan, malas dan bosan menggunakan website kita.
3. Hindari Menu Kebawah Atau Drop Down
Jika website kita punya banyak menu, sebaiknya hindari menu kebawah atau biasa disebut drop down. Dan jika memakai menu drop down usahakan hanya memasang tiga menu dibawahnya. Jika tidak ingin menggunakan menu drop-down kita bisa memakai mega menu. Untuk mega menu itu sendiri kita bisa menggunakan plugin nantinya.
4. Gunakan Desain Web Yang Responsif
Agar menu pada website kita bisa diakses dengan baik melalui perangkat mobile ataupun smartphone, pastikan template yang digunakan sudah responsif. Karena sekarang ini mungkin lebih banyak pengakses internet melalui perangkat mobile, dan juga pasti kita ingin menu yang kita buat bisa diakses dengan baik melalui perangkat mobile.
Cara Membuat Menu WordPress Sebagai Berikut :
Sebelum kita mulai membuat menu, jelasnya harus mempunyai akses ke website atau dashboard WordPress tersebut. Karena beda dengan wordpress gratis yang menggunakan email. Jika belum bisa membuat email baca Cara Membuat Email di Laptop.
1. Login WordPress
a. Langkah pertama untuk mengakses dashboard sebagai admin, maka tuliskan nama web kita di address bar atau kolom url pada browser. Ketikkan nama domain kita lalu tambahkan “/wp-admin” semisal namadomain.com/wp-admin dan tekan enter.

b. Selanjutnya Ketikkan username dan password kita, lalu klik Login.

2. Membuat Menu Pertama
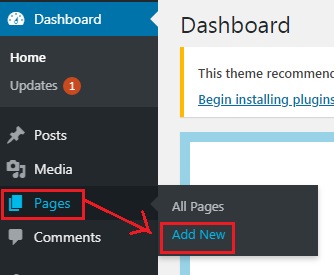
Sebelum membuat menu, pastikan kita mempunyai halaman menu yang akan ditampilkan. Kita bisa membuat halaman tersebut di Page. Sorot Menu Pages dan Klik Add New Pages.

a. Setelah kita memiliki halaman, Sorot kursor mouse pada Appearance dan klik Menus

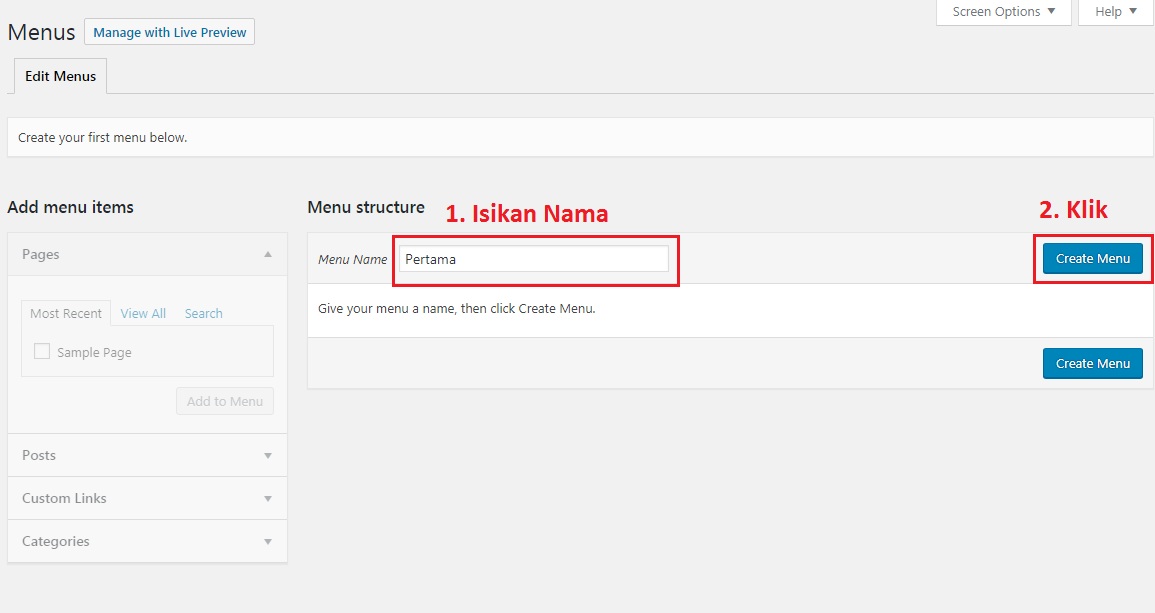
b. Setelah masuk ke halaman menus, buat menu baru dan isikan nama menu tersebut pada Menu Name, semisal diisi Pertama dan klik Create Menu

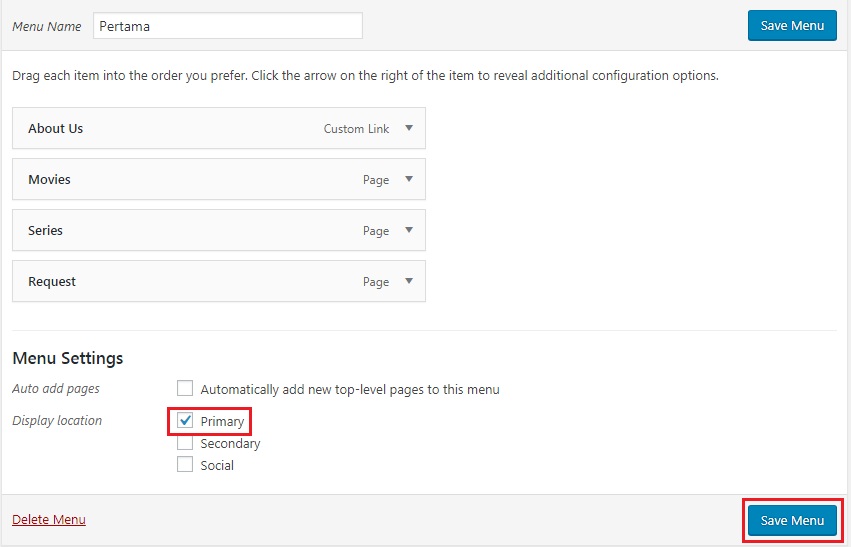
c. Selanjutnya, tentukan lokasi menu kita dimana akan ditampilkan. Lalu pilih lokasi sesuai kebutuhan dan klik Save Dan terkadang untuk variasi dari lokasi menu tersebut tergantung tema yang dipilih. Di tema ini terdapat Primary, Secondary dan Social. Dan juga lokasi ataupun nama bisa berbeda dari setiap template atau tema yang dipilih

d. Kita menuju bagian Pages dan centang atau tandai halaman yang ingin kita tambahkan kedalam Primary Menu terlebih dahulu, jika sudah ditandai Klik Add to Menu

e. Setelah berhasil menambahkan halaman ke menu, pilih lokai yang ingin ditampilkan, disini kita mencoba Primary, dan klik Save Menu

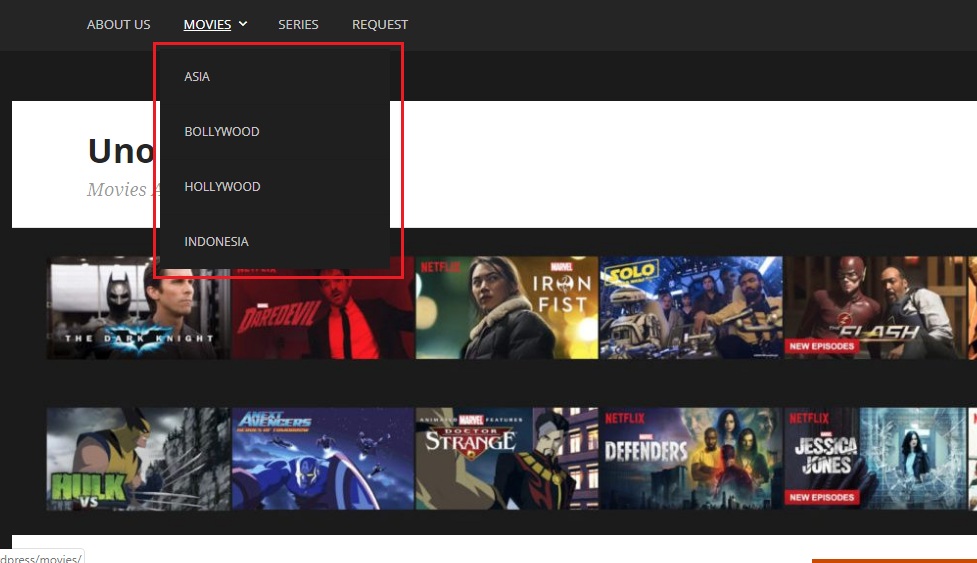
f. Dan menu pun berhasil kita buat, untuk melihat hasilnya silahkan akses website anda, kurang lebih akan menjadi seperti gambar dibawah ini

3. Mengurutkan Menu
Setelah kita berhasil membuat menu , pastikan kita mengurutkannya sesuai dengan yang kita inginkan. Kita bisa mengurutkannya hanya dengan cara menekan menu tersebut lalu kita tahan dan menggeser menu ke lokasi yang kita inginkan, kemudian Save Changes

4. Membuat Sub Menu
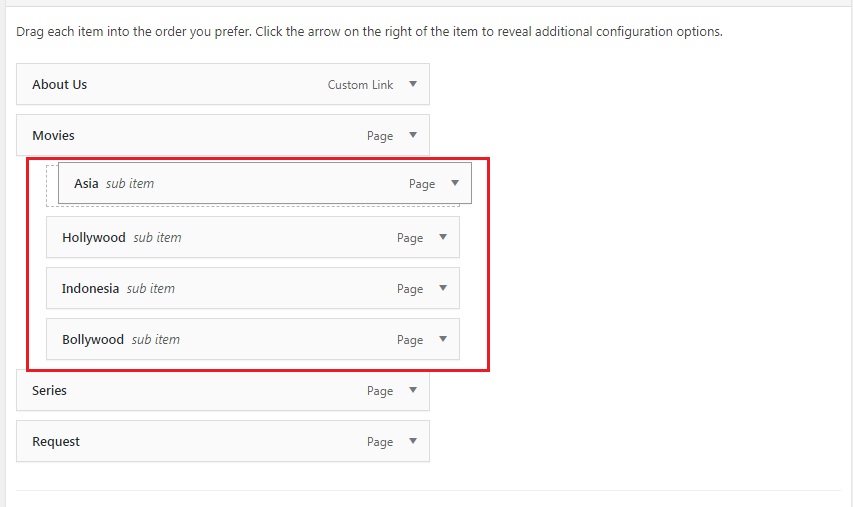
Sub Menu yaitu menu yang mempunyai menu di bagian dalamnya, menu terdiri dari menu parent dan child menu. Sub Menu muncul ketika kursor dari mouse diarahkan ke menu utama atau menu yang memiliki sub menu tersebut. Sebagai contoh hasilnya seperti pada gambar dibawah ini.

Sub Menu menungkinkan Website kita punya struktur menu yang baik. Caranya adalah dengan menambahkan menu yan ingin dibuat sub menu, lalu kita akan menaruh dibawah Menu yang ingin kita beri sub menu dan posisi lebih mundur atau ke kanan, jika sudah jangan lupa klik save change

Untuk sub menu ini disarankan agar tidak terlalu banyak agar tidak mengganggu tampilan website. Jika kita ingin menambahkan banyak menu maka bisa dengan menginstall plugin Mega Max.
5. Menu Items
Untuk golongan menu yang lainnya, kita bisa menambahkan juga. Misalnya seperti post ataupun Category cara menambahkan pun sama seperti menambahkan yang Page yaitu dengan cara dipilih yang mau kita masukkan ke menu dan klik save change.

Untuk menambahkan Custom Link mungkin caranya akan sedikit berbeda. Dan juga bisa untuk mengakses menu ke link yang kita inginkan. Klik Custom Links dan Masukkan url kita alu ketikkan Text yang nantinya menjadi nama menu Klik Add to menu lalu kita atur posisi selanjutnya jangan lupa juga untuk klik Save Change

6. Edit dan Hapus Menu
Mungkin jika menu yang sudah kita tidak sesuai, kita bisa mengubah dan menghapus menu tersebut. Untuk Mengubah kita hanya perlu klik tanda segitiga lalu ubah seperti yang kita inginkan misal nama atau lainnya. Untuk menghapus tinggal klik remove

7. Secondary Menu
Setelah kita mengetahui bagaimana tampilan menu jika kita menaruh ke posisi secondary. Akan tetapi biasanya tergantung dari tema yang kita install.
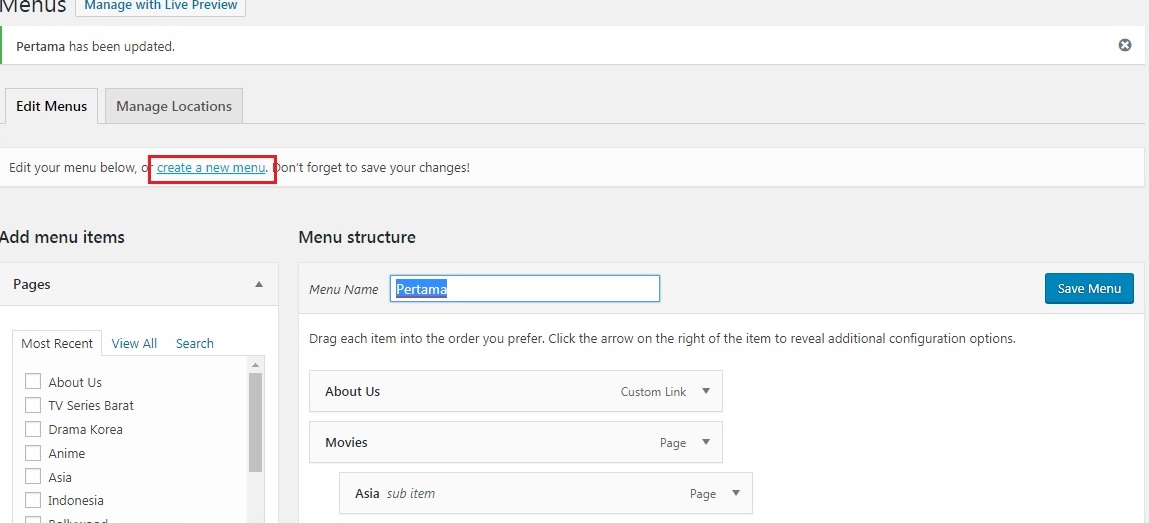
Pertama klik Create a New Menu

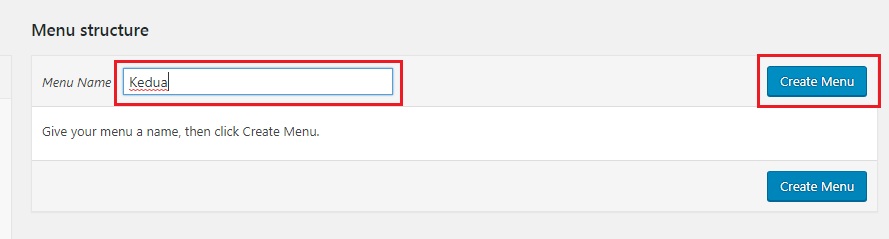
Selanjutnya beri nama menu yang baru kita buat, dan klik Save menu

Jika sudah, kita bisa atur sesuai keinginan kita. Caranya pun sama seperti Primary Menu. Disini saya contohkan memakai Categories. Pertama pilih Categories yang mau ditambahkan lalu Add to Menu lalu urutkan dan pilih Secondary Menu jangan lupa untuk Save Change.

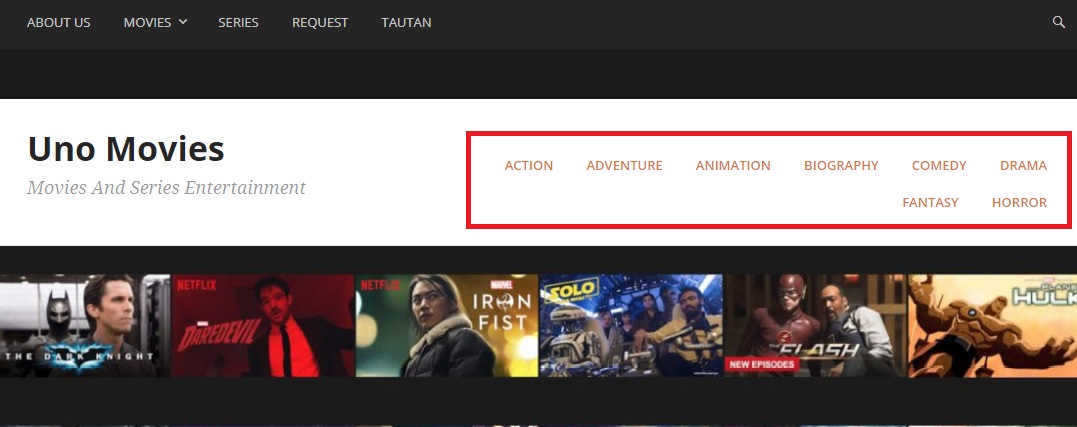
Setelah selesai kurang lebih hasilnya akan seperti ambar dibawah ini. Setiap tema memang berbeda, Biasanya ada yang dibawah Primary Menu, ada juga yang di samping logo seperti yang saya contohkan ini, dan ada pula yang dibawah logo ataupun dibawah banner.

Cara Membuat Menu WordPress Pun Selesai
Seperti itulah cara membuat menu wordpress, memang cukup mudah dilakukan, tinggal memilih template yang pas dan sesuai dengan apa yang kita butuhkan. Semoga artikel ini bermanfaat bagi kita semua, terimakasih dan jangan lupa baca artikel lainnya yaa…
Be the first to comment