
Cara Menampilkan Source Code Website – Pada saat pembuatan web kalian bingung ketika menata layout atau memilih warna yang cocok dengan website kita, nah untuk itu saya akan memberi cara yaitu mengunjungi website yang designnya bagus
Pasti kamu berfikir bagaimana creator web atau design web bisa membuat web sebagus itu, Pasti kalian berfikir bagaimana code CSS nya dan bagaimana code HTML nya. Browser yang kita pakai memungkinkan kita untuk mengetahui code – code yang terdapat di website tersebut.
Cara Menampilkan Source Code Website
Untuk itu kita harus mengetahui Source Code Website atau Blog yang ingin kita jadikan referensi. Untuk cara caranya simak dibawah ini.
Pertama buka website atau blog yang ingin kita lihat code sourcenya. Pada tutorial kali ini saya menggunakan halaman utama dari metodeku.com. Ketika halaman website sudah terload secara sempurna, Klik kanan pada halaman tersebut lalu klik “View Page Source”

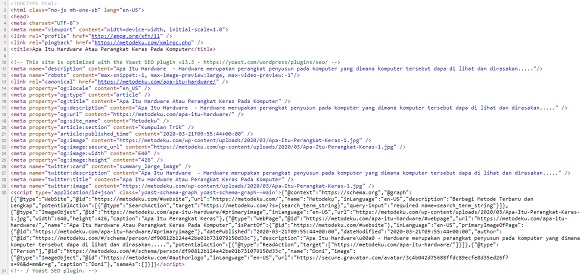
Nah setelah itu akan muncul beberapa Code HTML, CSS dan Juga JavaScript

Pada beberapa website terkadang Designer maupun Developer web mengantisipasi User untuk menggunakan klik kanan.Oleh karena itu kita langsung bisa menampilkan Source Code menggunakan perintah CTRL + U.
- Firefox – CTRL + U (tekan tombol CTRL dan U pada keyboard secara bersamaan). atau menuju ke menu “Firefox” dan kemudian klik pada “Web Developer” dan kemudian “Page Source”.
- Internet Explorer – CTRL + U. Atau klik kanan dan pilih “View Source”.
- Chrome – CTRL + U. Atau dapat mengklik ikon tiga garis horizontal di sudut kanan atas. Kemudian klik pada “Tools” dan pilih “View Source”.
- Opera – CTRL + U. Atau juga dapat klik kanan pada halaman web dan pilih “View Page Source”.
Mungkin seperti itu cara untuk menampilkan Source Code guna untuk hal referensi kita saat pembuatan website. Seperti yang sudah dijelaskan diatas kalua setiap aplikasi browser memiliki cara yang sedikit berbeda satu sama lain, oleh karena itu kalian harus hafal cara dari masing masing browser. Semoga Bermanfaat….
Be the first to comment