
Cara Membuat Tabel Di WordPress – Di zaman digital seperti sekarang Internet sudah tidak menjadi hal yang tabu lagi bagi masyarakat, Dengan internet kita dapat mengakses website website tertentu sesuai dengan kebutuhan. Tapi, jangan hanya mengakses saja, Ada bagusnya juga bila kamu mempelajari website lebih dalam seperti cara membuatnya, Bagaimana cara kerjanya, dana pa keuntungan bagi orang yang memiiki website besar.
Cara Membuat Tabel Di WordPress
Seiring berjalannya waktu dan semakin majunya teknologi, Belajar membuat website menjadi lebih mudah. Sekarang ini, untuk membuat website tidak perlu menjadi seorang Programer handal karena sudah banyak Blog engine bersifat open source yang tersedia. Seperti WordPress, Joomla, Drupal, dan lain lain, Yang paling popular digunakan adalah WordPress.
Apa itu WordPress ?
WordPress merupakan sebuah aplikasi Blog engine dengan sumber terbuka (Open source) yang sangat populer. WordPress sering digunakan sebagai CMS (Content Management System) karena mudah dimodifikasi sesuai dengan kebutuhan.
Banyak sekali fitur fitur worpress yang mendukung, Tapi ada juga fitur yang tidak bisa kalian akses setelah kalian mempunyai hosting wordpress atau akun guest, Fitur tersebut adalah membuat sebuah tabel. Memang kelihatannya sederhana, Namun di wordpress untuk membuat sebuah tabel anda harus menginstall sebuah plugin terlebih dahulu.
Tapi, Tahukah anda ada cara yang dapat dilakukan untuk membuat tabel di wordpress tanpa harus menginstall plugin. Pada kesempatan kali ini saya akan membagikan Trik untuk membuat tabel tanpa Plugin. Simak tutorial berikut sampai habis.
Cara membuat table di wordpress tanpa plugin
Sebelum membuat tabel setidaknya anda harus memahami bahasa HTML, Karena kita akan membuat sebuah tabel menggunakan HTML. Meski kedengarannya rumit tapi sebenarnya sangat sederhana. Berikut adalah cara membuat tabel :
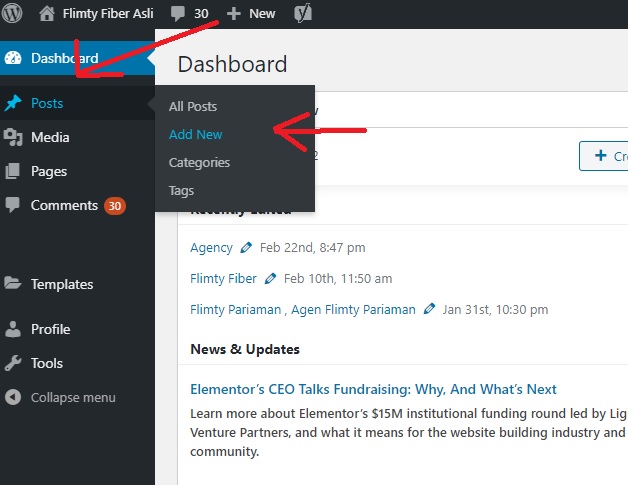
- Buka WordPress terlebih dahulu. Pada menu dashboard klik Post > Add new.

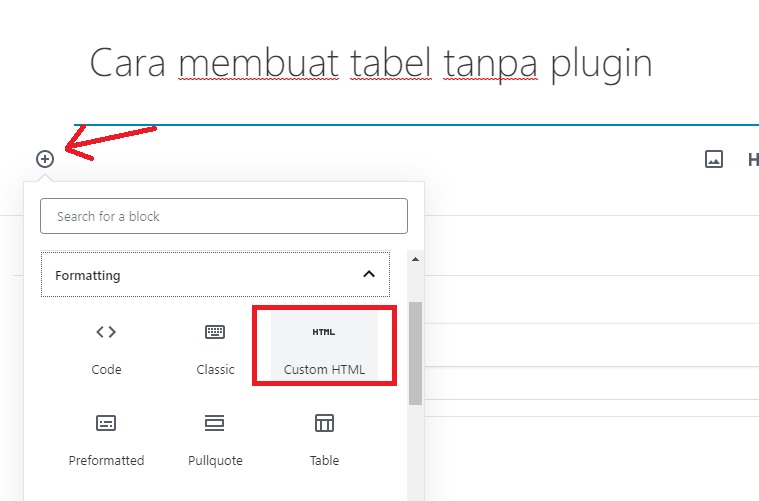
- Yang kedua, isi title terlebih dahulu, Kemudian Klik tombol Plus > Formatting > HTML.

- Ketikkan Script sederhana untuk membuat tabel yang kamu ketahui, Tentu saja sesuaikan dengan kebutuhan. Atau kalian bisa memakai Script dibawah yang saya gunakan sebagai contoh.
Script :
<table border=”1″ width=”100%” bgcolor=”#000000″>
<tbody>
<tr>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”#DEB887″ width=”auto”><strong><span style=”color: #000000;”> 0 </span></strong></td>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”#DEB887″ width=”auto”><strong><span style=”color: #000000;”> 1 </span></strong></td>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”#DEB887″ width=”auto”><strong><span style=”color: #000000;”> 2 </span></strong></td>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”#DEB887″ width=”auto”><strong><span style=”color: #000000;”> 3 </span></strong></td>
</tr>
<tr>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”>1</td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 4 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 5 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 6 </td>
</tr>
<tr>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”>2</td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”> 7 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”> 8 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”> 9 </td>
</tr>
<tr>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”>3</td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 10 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 11 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 12 </td>
</tr>
<tr>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”>4</td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”> 13 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”> 14 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”F5F5DC” width=”auto”> 15 </td>
</tr>
<tr>
<td style=”text-align: center;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”>5</td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 16 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 17 </td>
<td style=”text-align: left;” align=”center” valign=”top” bgcolor=”#ffffff” width=”auto”> 18 </td>
</tr>
</tbody>
</table>
Hasil :

Untuk melihat hasil tabel, Klik Preview disebelah HTML. Jika sudah sesuai anda sudah berhasil membuat sebuah tabel tanpa harus menginstall plugin. Selanjutnya tinggal mengetikkan teks di bawah tabel tersebut.
- Yang terakhir, Publish hasil kerja kamu di wordpress tadi. Nah, Cukup mudah bukan. Jika kamu ingin memodifikasi tabel agar terlihat lebih bagus, Hanya perlu menambahkan beberapa kode HTML lagi.
WordPress merupakan sebuah aplikasi Blog engine bersifat Open source yang sangat populer. WordPress sendiri menggunakan Mysql dan juga PHP yang kedua Bahasa tersebut bersifat terbuka. Sekian Trik membuat tabel di wordpress tanpa Plugin, Semoga bermanfaat dan selamat mencoba.
Be the first to comment